

- #Bibleworks 10 turn off text highlight how to#
- #Bibleworks 10 turn off text highlight update#
- #Bibleworks 10 turn off text highlight Pc#
An element is disabled if it can’t be activated (selected, clicked on, typed into, etc.) or accept focus. The :disabled CSS pseudo-class represents any disabled element.
#Bibleworks 10 turn off text highlight update#
Update Bibleworks before using it for anything else and repeat until no more updates (that you want to install) are available. At the bottom of the page in the Visual Options section see the Cursor Thickness Slider and slide it all the way to the left. I do not turn off Windows Defender and have not heard of an instance where it interfered with a BW installation. In the Ease of Access Menu select Other Options.
#Bibleworks 10 turn off text highlight Pc#
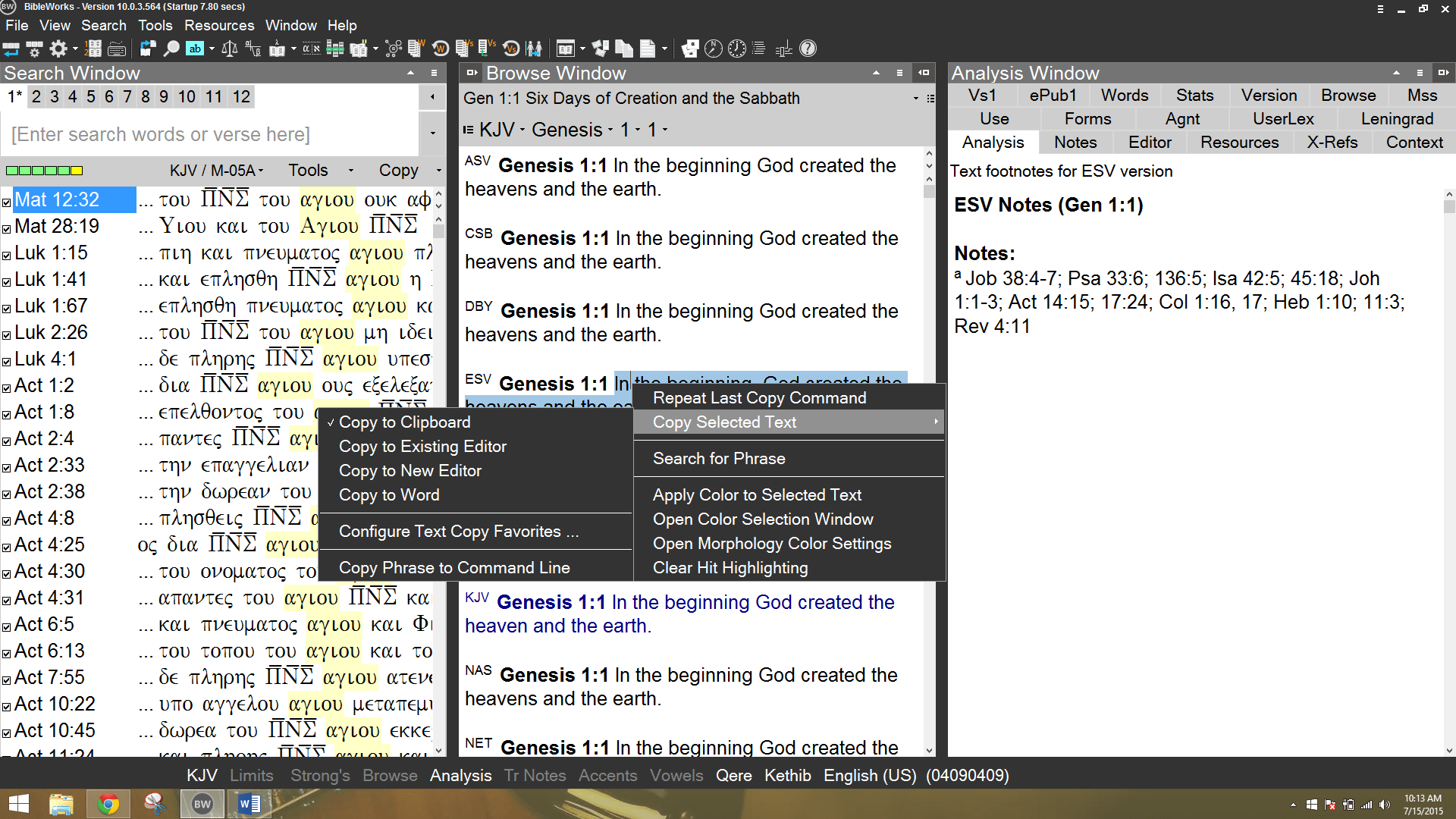
In the PC Settings Menu select Ease of Access. Then you can paste them where-ever you like. Then you can right-click again and copy the selected passages. Then if you right-click on a passage you can click on Select All in the popup menu. In the bottom right corner of the settings menu select Change PC Settings. If you turn off all Bibles in the Passage List, it shows only the passages. Go to Home and select the arrow next to Text Highlight Color. Remove highlighting from part or all of a document Select the text that you want to remove highlighting from, or press Ctrl+A to select all of the text. This is the default behavior of chrome, however if you don’t like it you can easily remove this by setting their outline property to none. Set the item foreground color to: Automatic. Go to : Environment -> Fonts and Colors: Find the display item: Highlight Current Line. How do I get rid of blue highlight in CSS?Īnswer: Use CSS outline property In Google Chrome browser form controls like, and highlighted with blue outline around them on focus. To disable the border around the current line.

And no prefix is required for Google Chrome and Opera Browsers. To disable text selection highlighting in Google Chrome browser using CSS just set -user-select CSS property to none.
#Bibleworks 10 turn off text highlight how to#
Re: How to turn off elpy-multiedit highlight, Tim Johnson <.


 0 kommentar(er)
0 kommentar(er)
